Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 일본어독학
- 코딩테스트
- 가벼운학습지
- stack
- 스텍
- javascript
- 삼성소프트웨어아카데미
- 인프런
- 프로그래머스
- 코테
- 정렬
- 일본어공부
- 자바
- 가벼운학습지후기
- 백준
- 삼성
- 자바스크립트
- SWEA
- 알고리즘
- 일본어학습지
- 코테준비
- js
- java
- mybatis
- 자료구조
- 코딩
- 성인학습지
- 마이라이트
- array
- 카카오
Archives
- Today
- Total
개발에 AtoZ까지
[ES6][JS] DOM과 BOM 본문
반응형
◆목표
DOM의 정의
웹브라우저 동작과정
BOM의 정의
1. DOM(Document Object Model)의 정의
-구조화된 문서(Document)를 객체로 표현하는 방식

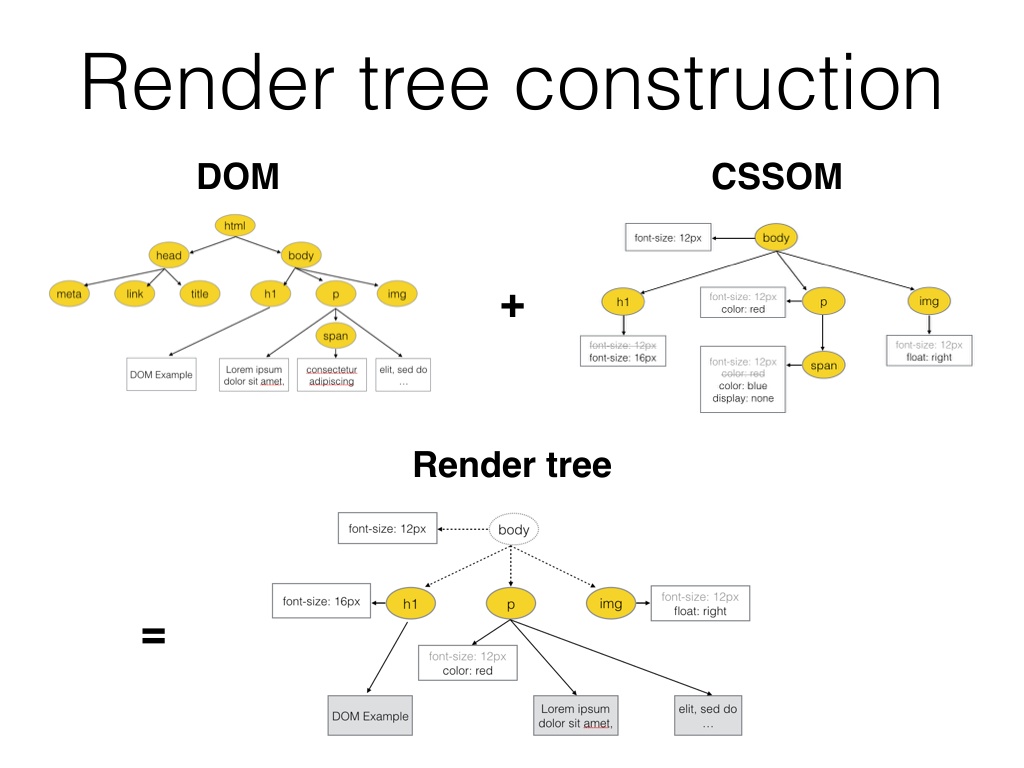
2. 웹브라우저 동작 과정
1) HTML 파일을 웹서버로 부터 가져옴
2) 가져온 HTML 파일을 파싱(Parsing) 하여 Dom Tree 생성, Css 정보를 파싱(Parsing)하여 Cssom Tree
생성
3) 파싱한 Dom Tree와 Cssom Tree를 기반으로 Render Tree를 생성
4) 생성한 Render Tree로 Rendering을 하고 그것으로 사용자에게 페이지를 보여줌
Tip) 자바스크립트 선언 위치
- HTML 코드를 기반으로 DOM 트리를 구성하기 때문에 DOM 트리를 구성하기 전에 자바 스크립트로 HTML 태그에 접근
할려고하면 오류가 발생함
- 위와 같은 이유로 DOM 트리 구성이 끝난 후에 자바스크립트를 선언하는게 좋다. 그래서 </body> 태그 직전에 선언 및 추가한다.

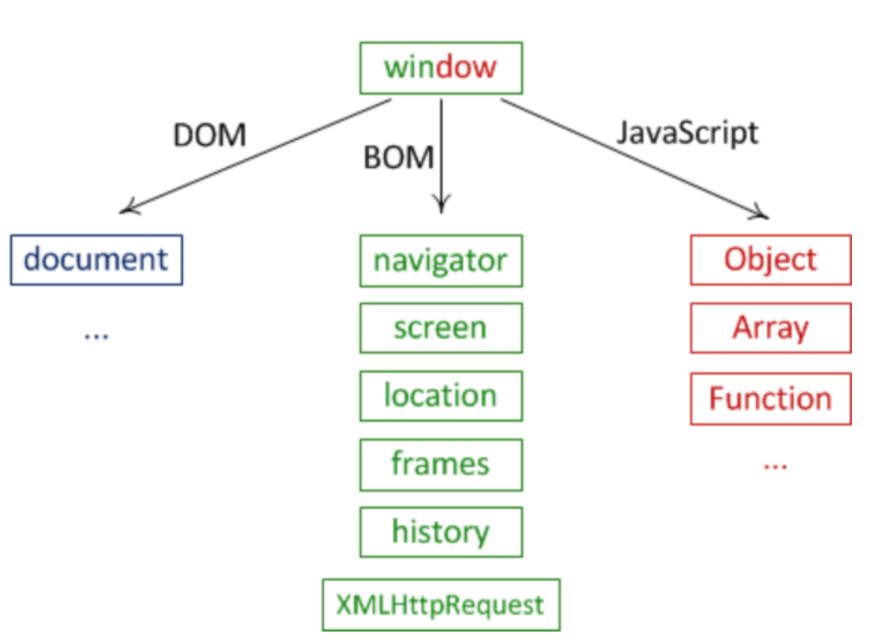
3. BOM(Browser Object Model)의 정의
- Window 객체(전역객체)의 한 종류로 웹 브라우저를 제어하기 위해서 제공해주는 객체임
- 많이 사용되는 객체
1) Navigator 객체
2) Location 객체
3) alert, confirm, prompt 등의 객체
Tip) 전역객체란?
- 전역변수와 같은 개념으로 어디에서나 접근이 가능하다. window 객체는 모든 객체가 소속된 객체이다.
ex) window.alert() 와 alert() 는 같다.

반응형
'프론트엔드 > JAVASCRIPT' 카테고리의 다른 글
| 브라우저 렌더링은 어떻게 될까? (0) | 2023.01.11 |
|---|---|
| [ES6][JS] 함수 호출 및 Tagged Templates (1) | 2022.11.13 |
| [ES6][JS] DOM 객체 CRUD 하는 방법 (0) | 2021.02.06 |
| [ES6][JS] Javascript 동기/비동기 처리(setTimeout) 1탄 (0) | 2021.01.30 |
| [ES6][JS] Javascript Scope (0) | 2021.01.30 |
| [ES6][JS] Javascript Hoisting 이슈와 해결법 (0) | 2021.01.27 |
| [ES6][JS] Javascrip 기타 문법(삼항연산자,구조 분해 할당문법등) (0) | 2021.01.27 |
Comments


